Blog Post: Resolving Livewire.js 404 Error in Laravel Pulse on Production
Greetings! I wanted to share a recent experience with Laravel Pulse that led me to a solution for the Livewire.js 404 error on production.
Background
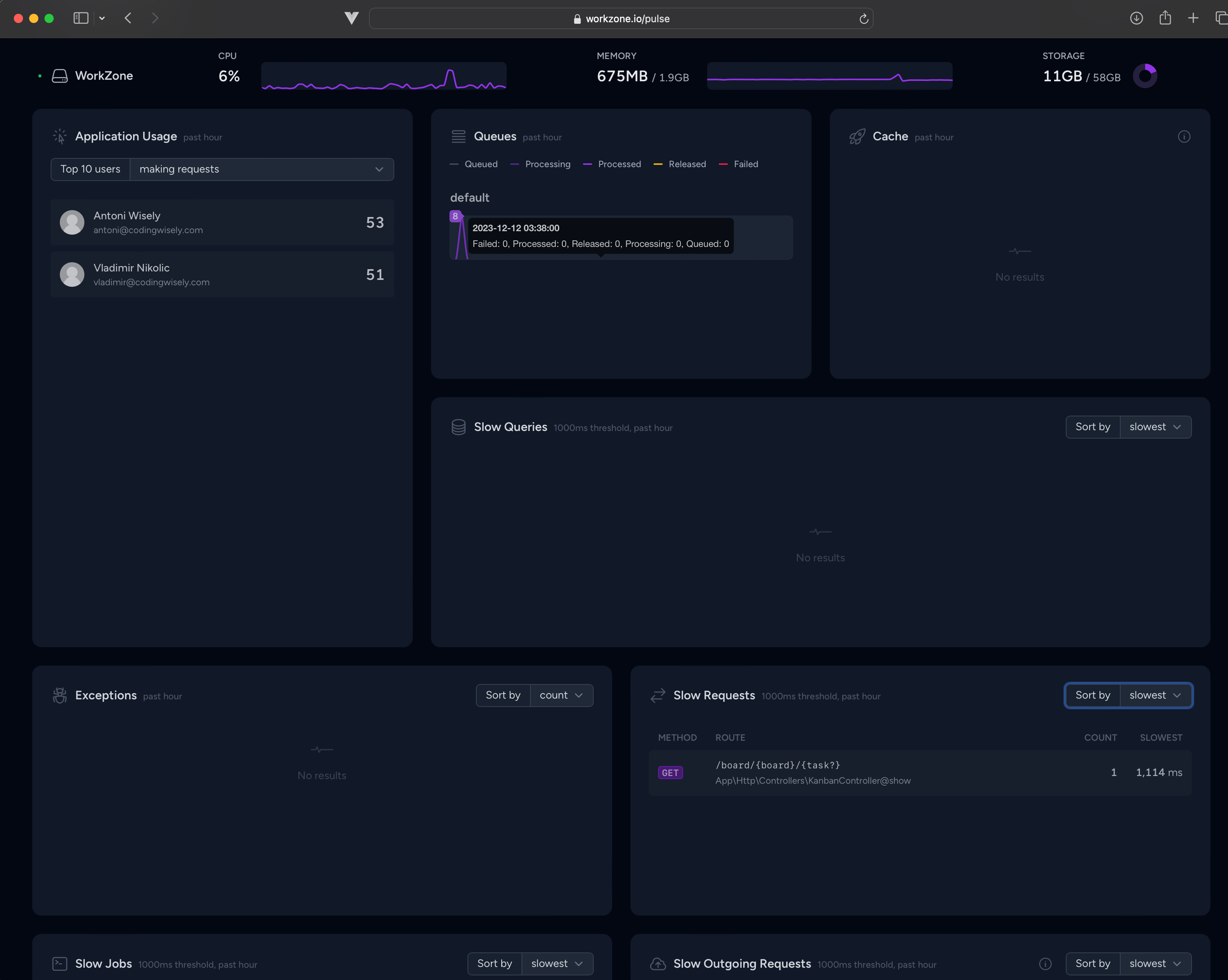
As a PHP coder working with Laravel, I recently explored Laravel Pulse—a first-party package offering insights into application performance and usage. It's a powerful tool to identify bottlenecks, slow jobs, and active users, making it invaluable for optimizing Laravel applications.
After a smooth setup following Laravel's documentation here, I hit a snag when deploying to production. Livewire.js triggered a 404 error, despite having the same codebase and server configuration as my development environment.
Reporting the Bug
I reported the issue on the Laravel Pulse GitHub repository. The Laravel team responded promptly with valuable insights. However, the proposed solution was related to an issue with livewire.js and Nginx server configuration.
Awakening the Thinker Within
This response triggered a moment of realization. Instead of relying solely on external support, I decided to take a step back and think about the issue. Often, the solution is right in front of us, and with a little bit of wit, we can figure it out ourselves.
The Rediscovery
I recalled a known issue with livewire.js and 404 errors that I had read about earlier. This was the missing piece of the puzzle. The proposed fix involved tweaking the Nginx server configuration.
As my application was hosted on Digital Ocean using Laravel Forge, I initially dismissed the suggested fix, thinking it didn't apply to my setup. Oh, how wrong I was! A quick check reminded me that I had indeed modified the Nginx configuration but had forgotten about it.
The Solution
With newfound clarity, I took matters into my own hands. Instead of waiting for the Laravel team to assist, I navigated to Laravel Forge, selected "Edit Files," chose the Nginx configuration, and added the following snippet right above the location block that sets custom headers:
location = /livewire/livewire.js {
expires off;
try_files $uri $uri/ /index.php?$query_string;
}This configuration prevents Nginx from interfering with the Livewire.js file in this specific location.
Considering Digital Ocean for Hosting
By the way, if you're navigating the complexities of hosting, consider exploring platforms like Digital Ocean, where I host my applications. Digital Ocean provides reliable and scalable cloud infrastructure, making it an excellent choice for deploying Laravel applications.
Conclusion
In the world of programming, solutions often lie in our own understanding and exploration. While external support is invaluable, taking the initiative to troubleshoot and experiment can lead to swift resolutions.
So, the next time you encounter an issue, remember to trust your instincts, recall past knowledge, and be open to rediscovering solutions right in front of your eyes.